페이지 정보
작성자 루미집사 댓글 1건 조회 7,976회 작성일 22-01-30 17:54Ckeditor5 (v.32.0.0) 그누보드 게시판 스킨 (반응형)
본문
Ckeditor5 를 적용한 그누보드 게시판 스킨 설치 방법.
다운로드 및 사용전 반드시 숙지해야 할 사항입니다.
- ckeditor 게시판 스킨은 에디터의 js 파일의 용량이 1.3Mb가 넘습니다.
방문자가 많을 경우 트래픽 폭증할 수 있으니 주의해서 사용해 주세요. - 이미지 뷰어중 “fancybox”는 유료이며, 이미지업로드 설정에서 이미지 뷰어를 선택할 수 있습니다.
( 개인적으로 이미지뷰어 테스트하기 위해 포함된 제품입니다. ) - 본 스킨은 학습용으로 제작되었고, 상업용으로 사용시 각 제품의 라이센스 정책에 따라야 합니다.
하단의 표에 각 제품의 공식 사이트가 링크되어 있습니다. - ckeditor 플러그인중 유료 플러그인(PREMIUM)은 모두 제외하고 빌드하였습니다.
- 글쓰기 페이지에서는
head.php및tail.php파일을 사용하지 않습니다.
( 사용하려면 스킨폴더의write.head.skin.php파일을 삭제하면 됩니다. ) - 에디터에서 문서 수정시
자음이 중복 입력되는 오류가 가끔 있습니다.e.g. ㅁ마음
쉬운 유투브 동영상 공유
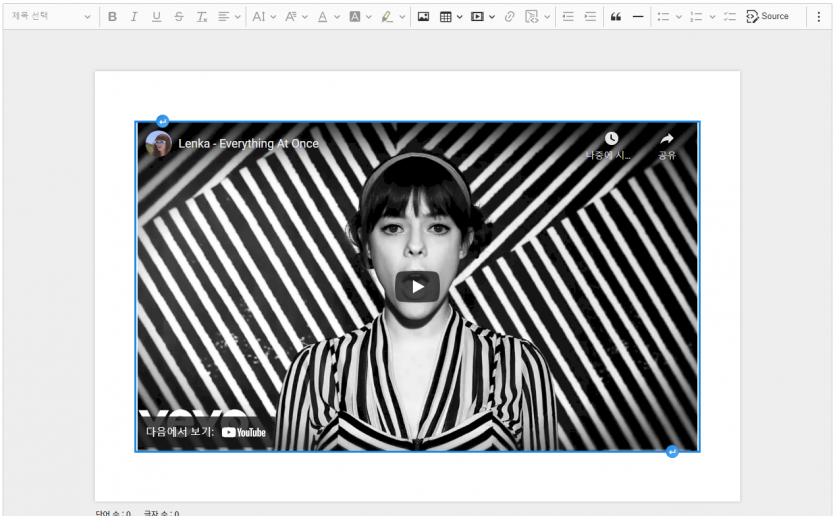
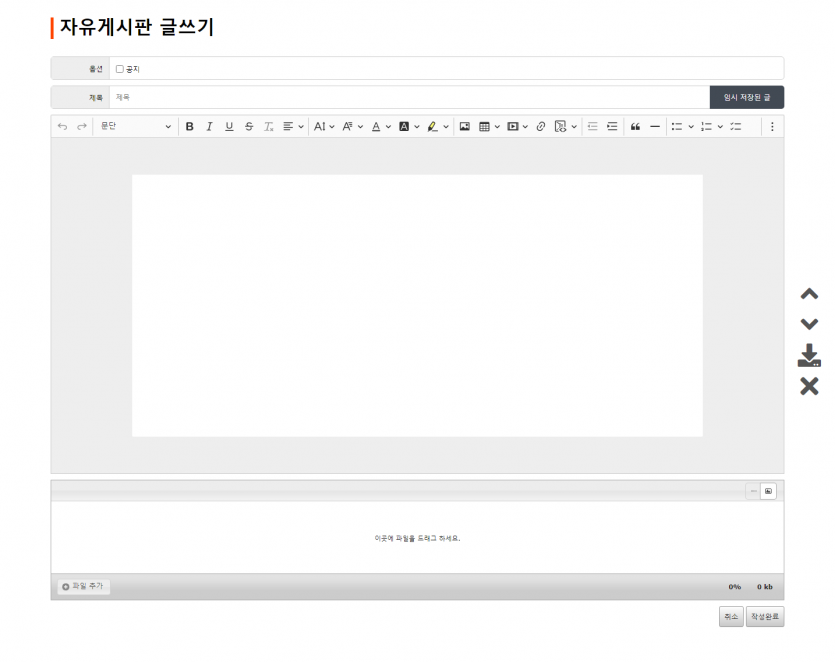
ckeditor5 에디터를 그누보드용 게시판 에디터로 적용한 게시판 스킨입니다. 복잡한 기능없이 초보자 분들도 쉽고 빠르게 이용할 수 있는 에디터라 생각합니다. 에디터에서 Drag & Drop, 이미지 클립보드 붙여넣기, 이미지 멀티업로드, 이미지 리사이즈가 가능합니다. 또한, 공유하고 싶은 유투브의 URL 주소를 작성하면 URL이 자동으로 동영상으로 변환되어 바로 공유 할 수 있습니다.


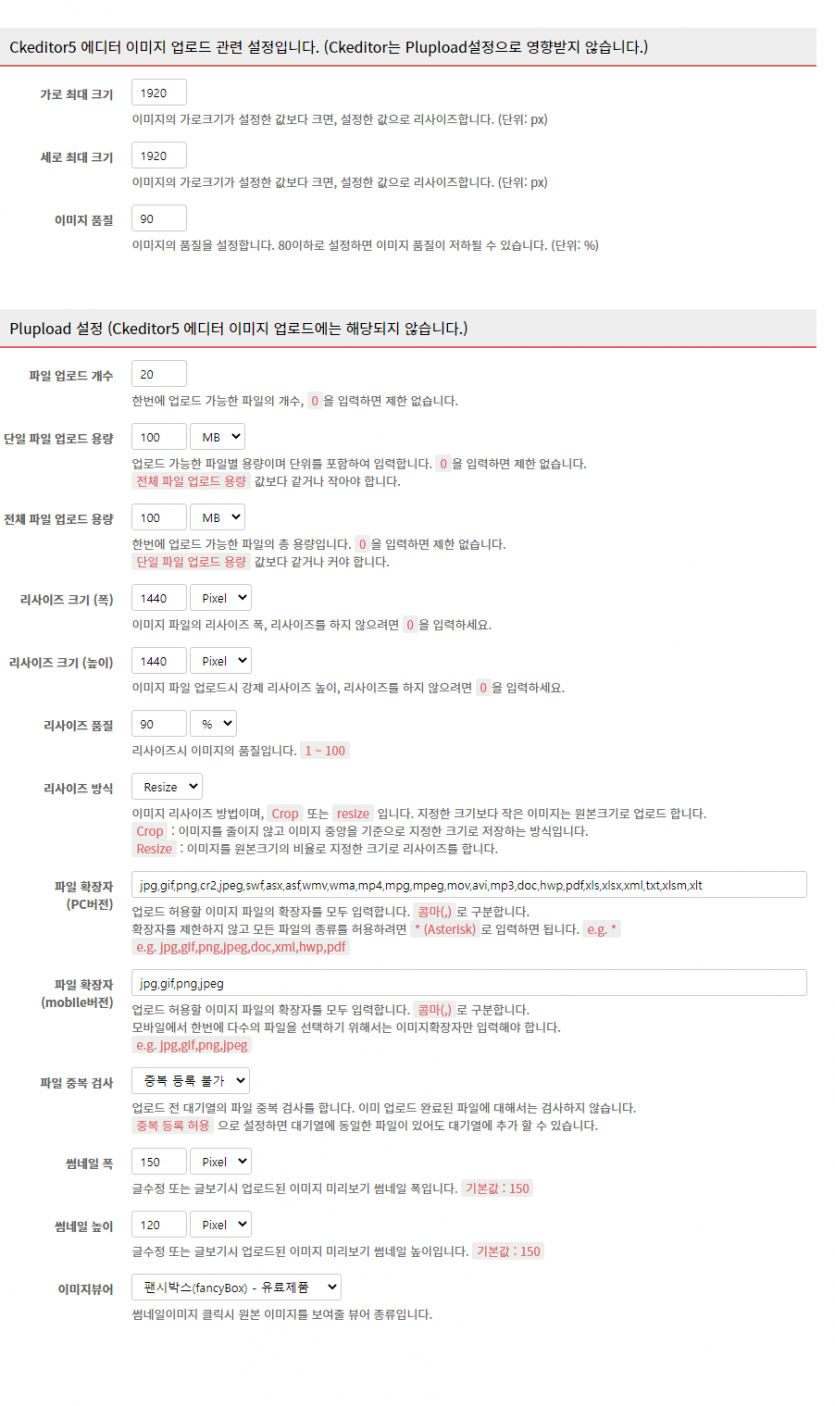
에디터에서 업로드한 이미지를 게시판 폴더 저장 “/data/file/{게시판ID}”
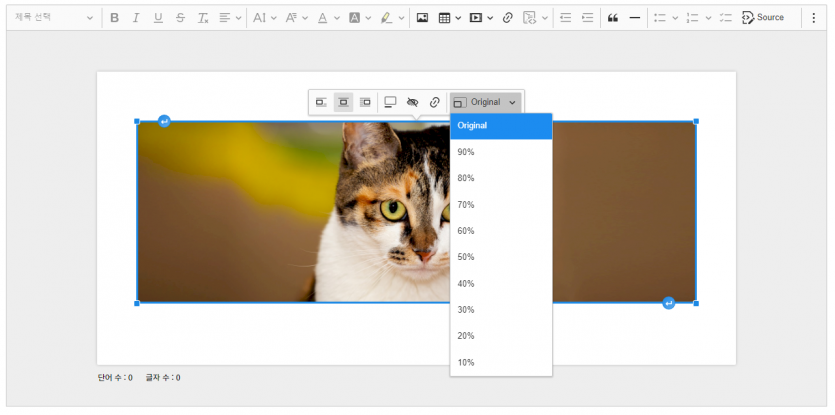
이미지 툴바를 사용하여 리사이즈 캡션 설명 링크등을 쉽게 추가
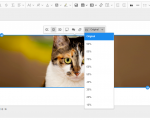
글쓰기시 에디터에서 이미지를 추가하면 서버에 바로 업로드 되며, 하단에 업로드된 썸네일 이미지가 표시됩니다. 이미지는 업로드 완료후 설정한 이미지의 크기대로 리사이즈가 진행되고, 썸네일까지 바로 생성하게 됩니다. 이미지 전용 툴바가 있어 이미지의 설명 또는 대체문구를 쉽게 입력할 수 있고 이미지의 크기를 일정한 크기로 즉시 변경하거나 원하는 크기로 모서리를 클릭하여 이미지 크기를 변경할 수 있습니다.

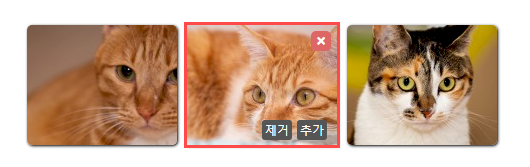
업로드된 이미지 본문에 빠른 삽입 및 제거 기능
글작성시 또는 글 수정시 에디터의 하단에 업로드된 이미지의 썸네일을 본문에 추가하거나 삭제할 수 있습니다. 첨부된 이미지를 삭제시 본문에 추가되었다면 이미지를 제거합니다. 이미지 썸네일의 “추가”를 클릭하면 에디터 내용의 마지막에 추가를 할 수 있습니다. 썸네일을 마우스로 Drga하여 에디터의 본문에 Drop하면 원본이미지가 본문에 추가됩니다.

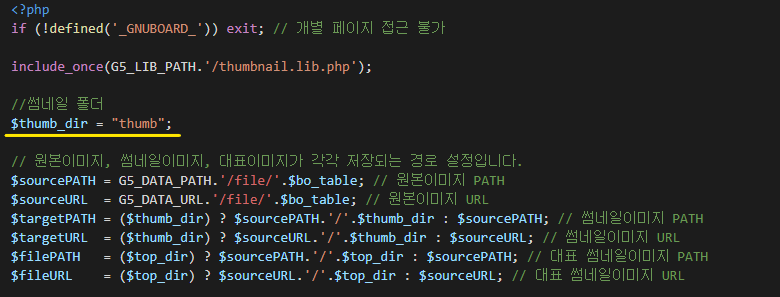
이미지 썸네일 폴더 별도 지정 가능
에디터에서 업로드된 모든 이미지정보가 DB에 저장되며, 이미지 파일은 “/data/file/게시판테이블”에 저장이 됩니다. 또한, 원본이미지와 썸네일 이미지를 분리하여 관리할 수 있도록 썸네일 파일을 추가로 생성하여 저장할 수도 있습니다.
스킨 폴더의 “skin.lib.php” 파일에서 변경할 수 있습니다.

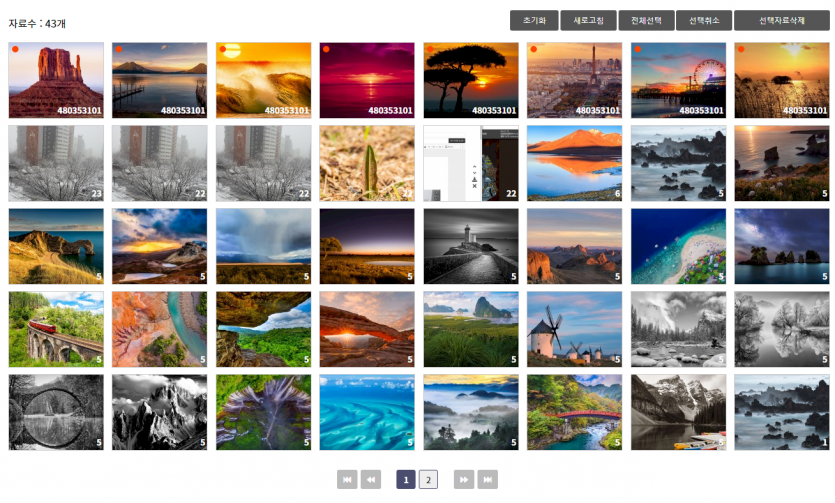
게시판 이미지 관리 기능 추가
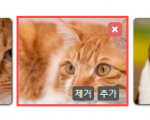
에디터로 이미지를 업로드후 게시글 작성을 완료하지 않으면 업로드 된 이미지는 쓰레기 파일로 남아 있게 되고, 공간만 차지하는 쓰레기 파일로 존재하게 됩니다. 이러한 이미지들을 한꺼번에 삭제할 수 있도록 이미지 관리 기능을 제공합니다. 게시글에 등록되지 않은 이미지는 우측 상단에 붉은점으로 표시됩니다. 붉은점으로 표시된 이미지는 관리자가 임의로 삭제하여 저장 공간을 확보 할 수 있습니다.

본 스킨에서는 아래의 라이브러리가 포함되어 제작되었습니다.
| 번호 | 폴더명 | 설치 위치 | 비고 | 라이셑스 | 공식홈 |
| 1 | /plugin/lightbox2 | / | 이미지뷰어 | MIT | 바로가기 |
| 2 | /plugin/webuploader | / | 멀티업로드 | BSD 3-Clause | 바로가기 |
| 3 | ckeditor5 | / | ckeditor5 (CDN) | GPL | 바로가기 Github |
| 4 | /plugin/swiper-slide | / | 이미지 슬라이드 | MIT | 바로가기 |
| 5 | /plugin/php-image-resize-master | / | 이미지 리사이즈 | MIT | 바로가기 |
| 6 | /plugin/rumiPopup | / | 팝업 | - | 바로가기 |
| 7 | /plugin/rumiPaging | / | ajax 페이징 | - | - |
| 8 | /plugin/rumiObject | / | serializeArray 변환 | - | - |
| 9 | fontawesome | CDN (폰트 아이콘) | 바로가기 | ||
다운받은 파일을 압축해제하면 plugin 폴더와 rumi_ckeditor 폴더가 생성됩니다. plugin 폴더는 그누보드 폴더에 그대로 덮어쓰기 하면 되며, rumi_ckeditor 폴더는 사용중인 테마의 게시판 폴더에 이동하면 됩니다.
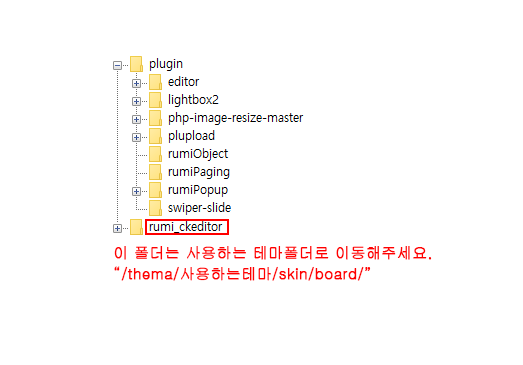
1. 파일을 압축해제하면 아래와 같은 폴더가 생성됩니다.
“rumi_ckeditor” 폴더는 게시판 스킨이므로 사용하는 테마로 옮겨 주면 됩니다.
“plugin” 폴더는 그대로 덮어쓰기 하면 됩니다.

테마가 아닌 일반 스킨 “/skin/board/{스킨}”에 설치해서 사용하려면 아래 와 같은 방법으로 수정하세요.
스킨폴더의 "_common.php" 파일을 열어 아래와 같이 수정하면 됩니다.
include_once("../../../../../common.php");
위 코드를 아래의 코드로 변경하세요.
include_once("../../../common.php");
2. fontawesome 연결하기
1) https://fontawesome.com 에서 스크립트 코드 무료로 발급 받을 수 있습니다.
2) https://fontawesome.com/start 에 접속하여 안내대로 진행합니다.
3) 발급받은 스크립트 코드를 head.sub.php 파일에 추가합니다.
add_stylesheet('<link rel="stylesheet" href="'.G5_JS_URL.'/font-awesome/css/font-awesome.min.css">', 0);
위 코드를 찾아 죽석처리 하고 발급 받은 코드를 추가합니다.
ex)
add_stylesheet('<script src="https://kit.fontawesome.com/xxxxxxxxxxx.js" crossorigin="anonymous"></script>', 0);
3. fontawesome 구버전 폰트와 호환성을 위해 /테마/css/default.css 를 수정합니다.
마지막에 라인에 아래의 코드를 추가합니다.
.fa-gear:before { content: "\f085"; }
.fa-trash-o:before { content: "\f1f8"; }
.fa-files-o:before { content: "\f0c5"; }
.fa-arrows:before { content: "\f0b2"; }
.fa-gear:before { content: "\f085"; }
.fa-clock-o:before { content: "\f017"; }
.fa-commenting-o:before { content: "\f086"; }
.fa-pencil:before { content: "\f303"; }
.fa-pencil-square-o:before { content: "\f044"; }
.fa-envelope-o:before { content: "\f658"; }
.fa-thumb-tack:before { content: "\f08d"; }
.fa-remove:before { content: "\f00d"; }
.fa-refresh:before { content: "\f2f1"; }
.fa-bell-o:before { content: "\f0f3"; }
.fa-close:before { content: "\f00d"; }
4. 그누보드 common.lib.php 함수 수정.
1) 사진 설명에 사용되는 HTML5 태그 figure, figcaption, mark를 사용하기 위해 추가 합니다.
2) 수정할 함수명 : html_purifier
$config->set('Filter.Custom', array(new HTMLPurifier_Filter_Iframevideo()));
함수내에서 위의 코드를 찾아 바로 아래줄에 다음 코드를 추가해 줍니다.
(추가 하지 않을 경우 "figure, figcaption, mark" 태그는 사용하지 못합니다.)
// ckeditor 사용시 추가될 내용 시작
$def = $config->getHTMLDefinition(true);
$def->addElement('figure', 'Block', 'Flow', 'Common');
$def->addElement('figcaption', 'Block', 'Flow', 'Common');
$def->addElement('mark', 'Inline', 'Inline', 'Common');
// ckeditor 사용시 추가될 내용 끝HTML5 태그를 추가로 사용하려면 아래의 사이트를 참고하여 진행하시면 됩니다.https://xetown.com/topics/85139
본 스킨은 아래의 Ckeditor 플러그인이 포함되어 빌드되었습니다. (유료 플러그인 제외)
플러그인 설치 및 빌드방법에 대해서 ckeditor 공식 문서를 확인하세요.
https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/installing-plugins.html
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import UploadAdapter from '@ckeditor/ckeditor5-adapter-ckfinder/src/uploadadapter';
import Autoformat from '@ckeditor/ckeditor5-autoformat/src/autoformat';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
import BlockQuote from '@ckeditor/ckeditor5-block-quote/src/blockquote';
import Heading from '@ckeditor/ckeditor5-heading/src/heading';
import Image from '@ckeditor/ckeditor5-image/src/image';
import ImageCaption from '@ckeditor/ckeditor5-image/src/imagecaption';
import ImageStyle from '@ckeditor/ckeditor5-image/src/imagestyle';
import ImageToolbar from '@ckeditor/ckeditor5-image/src/imagetoolbar';
import ImageUpload from '@ckeditor/ckeditor5-image/src/imageupload';
import Indent from '@ckeditor/ckeditor5-indent/src/indent';
import Link from '@ckeditor/ckeditor5-link/src/link';
import List from '@ckeditor/ckeditor5-list/src/list';
import MediaEmbed from '@ckeditor/ckeditor5-media-embed/src/mediaembed';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
import PasteFromOffice from '@ckeditor/ckeditor5-paste-from-office/src/pastefromoffice';
import Table from '@ckeditor/ckeditor5-table/src/table';
import TableToolbar from '@ckeditor/ckeditor5-table/src/tabletoolbar';
import TextTransformation from '@ckeditor/ckeditor5-typing/src/texttransformation';
import CloudServices from '@ckeditor/ckeditor5-cloud-services/src/cloudservices';
import Alignment from '@ckeditor/ckeditor5-alignment/src/alignment';
import FontSize from '@ckeditor/ckeditor5-font/src/fontsize';
import FontFamily from '@ckeditor/ckeditor5-font/src/fontfamily';
import FontColor from '@ckeditor/ckeditor5-font/src/fontcolor';
import FontBackgroundColor from '@ckeditor/ckeditor5-font/src/fontbackgroundcolor';
import Strikethrough from '@ckeditor/ckeditor5-basic-styles/src/strikethrough';
import Underline from '@ckeditor/ckeditor5-basic-styles/src/underline';
import ImageResize from '@ckeditor/ckeditor5-image/src/imageresize';
import IndentBlock from '@ckeditor/ckeditor5-indent/src/indentblock';
import ListStyle from '@ckeditor/ckeditor5-list/src/liststyle';
import AutoImage from '@ckeditor/ckeditor5-image/src/autoimage';
import CKFinderUploadAdapter from '@ckeditor/ckeditor5-adapter-ckfinder/src/uploadadapter';
import Code from '@ckeditor/ckeditor5-basic-styles/src/code';
import CodeBlock from '@ckeditor/ckeditor5-code-block/src/codeblock';
import Highlight from '@ckeditor/ckeditor5-highlight/src/highlight';
import HorizontalLine from '@ckeditor/ckeditor5-horizontal-line/src/horizontalline';
import HtmlEmbed from '@ckeditor/ckeditor5-html-embed/src/htmlembed';
import ImageInsert from '@ckeditor/ckeditor5-image/src/imageinsert';
import LinkImage from '@ckeditor/ckeditor5-link/src/linkimage';
import DataFilter from '@ckeditor/ckeditor5-html-support/src/datafilter';
import DataSchema from '@ckeditor/ckeditor5-html-support/src/dataschema';
import GeneralHtmlSupport from '@ckeditor/ckeditor5-html-support/src/generalhtmlsupport';
import MediaEmbedToolbar from '@ckeditor/ckeditor5-media-embed/src/mediaembedtoolbar';
import Mention from '@ckeditor/ckeditor5-mention/src/mention';
import RemoveFormat from '@ckeditor/ckeditor5-remove-format/src/removeformat';
import SourceEditing from '@ckeditor/ckeditor5-source-editing/src/sourceediting';
import SpecialCharacters from '@ckeditor/ckeditor5-special-characters/src/specialcharacters';
import SpecialCharactersCurrency from '@ckeditor/ckeditor5-special-characters/src/specialcharacterscurrency';
import SpecialCharactersEssentials from '@ckeditor/ckeditor5-special-characters/src/specialcharactersessentials';
import SpecialCharactersLatin from '@ckeditor/ckeditor5-special-characters/src/specialcharacterslatin';
import SpecialCharactersMathematical from '@ckeditor/ckeditor5-special-characters/src/specialcharactersmathematical';
import SpecialCharactersText from '@ckeditor/ckeditor5-special-characters/src/specialcharacterstext';
import StandardEditingMode from '@ckeditor/ckeditor5-restricted-editing/src/standardeditingmode';
import Subscript from '@ckeditor/ckeditor5-basic-styles/src/subscript';
import Superscript from '@ckeditor/ckeditor5-basic-styles/src/superscript';
import TableCaption from '@ckeditor/ckeditor5-table/src/tablecaption';
import TableCellProperties from '@ckeditor/ckeditor5-table/src/tablecellproperties';
import TableProperties from '@ckeditor/ckeditor5-table/src/tableproperties';
import TodoList from '@ckeditor/ckeditor5-list/src/todolist';
import WordCount from '@ckeditor/ckeditor5-word-count/src/wordcount';
import EditorWatchdog from '@ckeditor/ckeditor5-watchdog/src/editorwatchdog';
import AutoLink from '@ckeditor/ckeditor5-link/src/autolink.js';
import HtmlComment from '@ckeditor/ckeditor5-html-support/src/htmlcomment.js';
import SpecialCharactersArrows from '@ckeditor/ckeditor5-special-characters/src/specialcharactersarrows.js';
import Clipboard from '@ckeditor/ckeditor5-clipboard/src/clipboard';


- 이전글Eagles perform "Hotel California" at the 1998 Rock & Roll Hall of Fame Induction Ceremony 22.02.05
- 다음글크리마스 선물로 나에게 주는 키보드 선물 21.12.25
댓글목록

tes님의 댓글
tes 작성일tes