페이지 정보
작성자 루미집사 댓글 0건 조회 2,076회 작성일 22-01-29 05:52웹접근성 선형화에 최적화된 초신글 탭
본문
웹접근성용 최신글용 탭 ( 선형화에 최적화 )
- 키보드로 접근 방식을 아래의 순서대로 초점이 맞도록 해야 한다.
- 첫번째 탭의 제목
- 첫번째 탭의 게시글 제목
- 첫번째 탭의 더보기
- 두번째 탭의 제목
- 두번째 탭의 게시글 제목
- 두번째 탭의 더보기
.
.
.
자바스크립트
$(function() {
rumiEasyTab('#tab-group-1', 'click');
rumiEasyTab('#tab-group-2', 'mouseover');
});
/**
* 웹접근성용 최신글용 탭
* i : 탭의 ID
* mEvent : 마우스 이벤트 종류 ( mouseenter, click, mouseoer.... )
*/
function rumiEasyTab(i, mEvent) {
var title = $(i+' > .rumi-tab-title');
var content = $(i+' > .rumi-tab-content');
title.on(mEvent+' focusin', function() {
title.removeClass('rumi-tab-active')
content.removeClass('rumi-visible')
$(this).addClass('rumi-tab-active')
$(this).next().addClass('rumi-visible')
})
title.click(function(e) {
var _url = $(this).find('a').attr('data-url') ||e.target.dataset.url || e.srcElement.dataset.url;
if($(this).hasClass('rumi-tab-active')) {
console.log(_url);
}
});
}
CSS
#tab-group-1 { margin-bottom: 20px; }
.rumi-tab-area ul, .tab-area li { margin:0; padding:0; list-style:none; }
.rumi-tab-area {display:flex;justify-content: space-between;position:relative;border:1px solid #ccc;font-size:0px;height:300px;width:40%;margin: 0 auto;}
.rumi-tab-area .rumi-tab-title {flex: auto;height:40px;line-height: 40px;padding:0 10px;border-right: 1px solid #ccc;border-bottom: 1px solid #ccc;text-align:center;background-color:#eee;font-size:16px;z-index:10;}
.rumi-tab-area .rumi-tab-title a { display:block; }
.rumi-tab-area .rumi-tab-content {display:none;position: absolute;width:100%;border-top: 1px solid #ccc;top: 39px;left:0;padding:20px 15px 40px 15px;font-size:16px;z-index:0;height: calc(100% - 39px);}
.rumi-tab-area .rumi-tab-more { position: absolute; bottom:0; left:0; width: 100%; height:36px; line-height:36px; text-align: right; padding:0 20px 0 0; background-color: #eee; border-top:1px solid #ccc;}
.rumi-tab-area .rumi-tab-active { background-color:#ffffff !important; border-bottom:0px; border-top:2px solid orangered; height:40px; line-height: 37px; }
.rumi-tab-area .rumi-visible { display:block !important; }
.rumi-tab-area .rumi-border-none { border-right: 0px !important;}
CSS :: 반응형 적용
.latest-wrap { width:100%; max-width:800px; margin:0 auto;}
#tab-group-1 { margin-bottom: 20px; }
.rumi-tab-area ul, .tab-area li { margin:0; padding:0; list-style:none; }
.rumi-tab-area {display:flex;position:relative;border:0px solid #ccc;font-size:0px;height:300px;width:100%;margin: 0 auto;}
.rumi-tab-area .rumi-tab-title {height:60px;line-height: 60px;padding:0;text-align:center;z-index:10;margin-right:50px;}
.rumi-tab-area .rumi-tab-title a { display:block;font-size:24px;font-weight:bold; }
.rumi-tab-area .rumi-tab-content {display:none;position: absolute;width:100%;border-top: 3px solid #e9e9e9;top: 57px;left:0;padding:20px 15px 40px 15px;font-size:16px;z-index:0;height: calc(100% - 57px);}
.rumi-tab-area .rumi-tab-more { position: absolute; top:-44px; right:0; width: 30px; height:30px; line-height:30px; text-align: center; padding:0; }
.rumi-tab-area .rumi-tab-more a { font-size:40px !important;font-weight:bold;color:#555;}
.rumi-tab-area .rumi-tab-active { background-color:#ffffff !important; border-bottom:3px solid #D82782; height:60px; line-height: 60px; }
.rumi-tab-area .rumi-tab-active a { color:#D82782 !important; }
.rumi-tab-area .rumi-visible { display:block !important; }
.rumi-tab-area .rumi-border-none { margin-right:0; }
@media only screen and (max-width: 1320px){
.rumi-tab-area .rumi-tab-title { margin-right:40px;}
.rumi-tab-area .rumi-tab-title a { font-size:20px !important; }
.rumi-tab-area .rumi-tab-more a { font-size:36px !important; }
}
@media only screen and (max-width: 1024px) {
.rumi-tab-area .rumi-tab-title { margin-right:35px;}
.rumi-tab-area .rumi-tab-title a { font-size:18px !important; }
.rumi-tab-area .rumi-tab-more a { font-size:36px !important; }
}
@media only screen and (max-width: 991px) {
.rumi-tab-area .rumi-tab-title { margin-right:30px;}
.rumi-tab-area .rumi-tab-title a { font-size:17px !important; }
.rumi-tab-area .rumi-tab-more a { font-size:34px !important; }
}
@media only screen and (max-width: 768px) {
.rumi-tab-area .rumi-tab-title { margin-right:20px;}
.rumi-tab-area .rumi-tab-title a { font-size:16px !important; }
.rumi-tab-area .rumi-tab-more a { font-size:30px !important; }
}
@media only screen and (max-width: 576px) {
.rumi-tab-area .rumi-tab-title { margin-right:10px;}
.rumi-tab-area .rumi-tab-title a { font-size:14px !important; }
.rumi-tab-area .rumi-tab-more a { font-size:26px !important; }
}
@media only screen and (max-width: 479px) {
.rumi-tab-area .rumi-tab-title { margin-right:10px;}
.rumi-tab-area .rumi-tab-title a { font-size:12px !important; }
.rumi-tab-area .rumi-tab-more a { font-size:24px !important; }
}
HTML
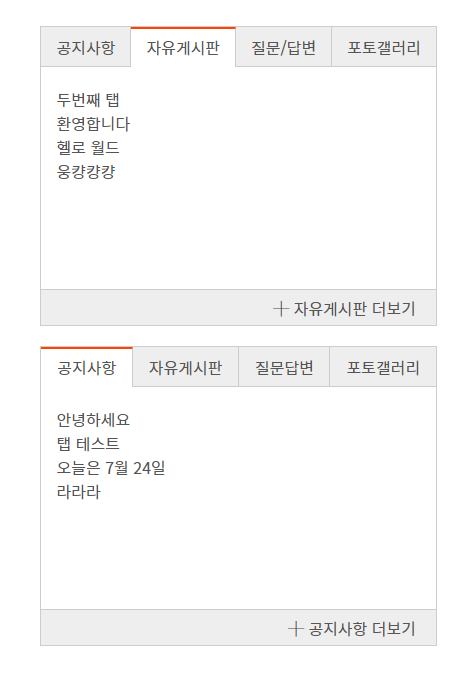
<!-- TAB #1 -->
<div id="tab-group-1" class="rumi-tab-area">
<div class="rumi-tab-title rumi-tab-active"><a href="#notice" data-url="rumi_notice">공지사항</a></div>
<div class="rumi-tab-content rumi-visible">
<ul>
<li><a href="#">안녕하세요</a></li>
<li><a href="#">탭 테스트</a></li>
<li><a href="#">오늘은 7월 24일</a></li>
<li><a href="#">라라라</a></li>
</ul>
<div class="rumi-tab-more"><a href="#notice-more">┼ 공지사항 더보기</a></div>
</div>
<div class="rumi-tab-title"><a href="#free" data-url="rumi_fre">자유게시판</a></div>
<div class="rumi-tab-content">
<ul>
<li><a href="#">두번째 탭</a></li>
<li><a href="#">환영합니다</a></li>
<li><a href="#">헬로 월드</a></li>
<li><a href="#">웅컁컁컁</a></li>
</ul>
<div class="rumi-tab-more"><a href="#free-more">┼ 자유게시판 더보기</a></div>
</div>
<div class="rumi-tab-title"><a href="#qa" data-url="rumi_qa">질문/답변</a></div>
<div class="rumi-tab-content">
<ul>
<li><a href="#">다음 탭 따라하기</a></li>
<li><a href="#">다음 탭 따라하기</a></li>
<li><a href="#">다음 탭 따라하기</a></li>
<li><a href="#">다음 탭 따라하기</a></li>
</ul>
<div class="rumi-tab-more"><a href="#qa-more">┼ 질문/답변 더보기</a></div>
</div>
<div class="rumi-tab-title rumi-border-none"><a href="#" data-url="rumi_photo">포토갤러리</a></div>
<div class="rumi-tab-content">
<ul>
<li><a href="#">여기는 마지막 탭</a></li>
<li><a href="#">아침을 안 먹어</a></li>
<li><a href="#">배가 고프군요</a></li>
<li><a href="#">밥 사줘</a></li>
</ul>
<div class="rumi-tab-more"><a href="#">┼ 포토갤러리 더보기</a></div>
</div>
</div>
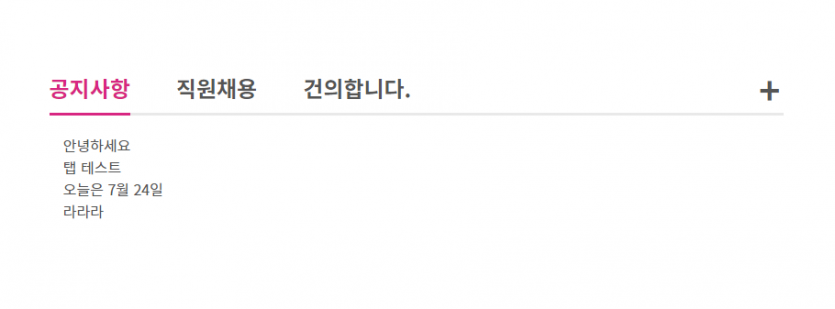
<!-- TAB #2 :: -->
<div id="tab-group-2" class="rumi-tab-area">
<div class="rumi-tab-title rumi-tab-active"><a href="#" data-url="notice">공지사항</a></div>
<div class="rumi-tab-content rumi-visible">
<ul>
<li><a href="#">안녕하세요</a></li>
<li><a href="#">탭 테스트</a></li>
<li><a href="#">오늘은 7월 24일</a></li>
<li><a href="#">라라라</a></li>
</ul>
<div class="rumi-tab-more"><a href="#">┼ 공지사항 더보기</a></div>
</div>
<div class="rumi-tab-title"><a href="#" data-url="free">자유게시판</a></div>
<div class="rumi-tab-content">
<ul>
<li><a href="#">두번째 탭</a></li>
<li><a href="#">환영합니다</a></li>
<li><a href="#">헬로 월드</a></li>
<li><a href="#">웅컁컁컁</a></li>
</ul>
<div class="rumi-tab-more"><a href="#">┼ 자유게시판 더보기</a></div>
</div>
<div class="rumi-tab-title"><a href="#" data-url="qa">질문답변</a></div>
<div class="rumi-tab-content">
<ul>
<li><a href="#">다음 탭 따라하기</a></li>
<li><a href="#">다음 탭 따라하기</a></li>
<li><a href="#">다음 탭 따라하기</a></li>
<li><a href="#">다음 탭 따라하기</a></li>
</ul>
<div class="rumi-tab-more"><a href="#">┼ 질문답변 더보기</a></div>
</div>
<div class="rumi-tab-title rumi-border-none"><a href="#" data-url="photo">포토갤러리</a></div>
<div class="rumi-tab-content">
<ul>
<li><a href="#">여기는 마지막 탭</a></li>
<li><a href="#">아침을 안 먹어</a></li>
<li><a href="#">배가 고프군요</a></li>
<li><a href="#">밥 사줘</a></li>
</ul>
<div class="rumi-tab-more"><a href="#">┼ 포토갤러리 더보기</a></div>
</div>
</div>


- 이전글자동문서생성기로 만들어진 문서. 22.02.13
- 다음글멋있네요. 21.12.14
댓글목록
등록된 댓글이 없습니다.